最初に
「php」「html」「css」の何もわからない管理人が1週間いじり続けてコピペと勘でここまで出来ました。
記事を書きながらやっても良かったのですが、記事や画像のサイズ変更とかもあったのでまずは見た目を完成させました。見た目完成して満足して記事書きたくなくなったけど。時間換算にすると50時間くらい・・・?一気にやるの無理な人はまったり記事書きながらやっても良いと思います。
100記事くらい書くまで人なんかそこまで来ない。
やり方等は後々書きます。
全体図ビフォーアフター
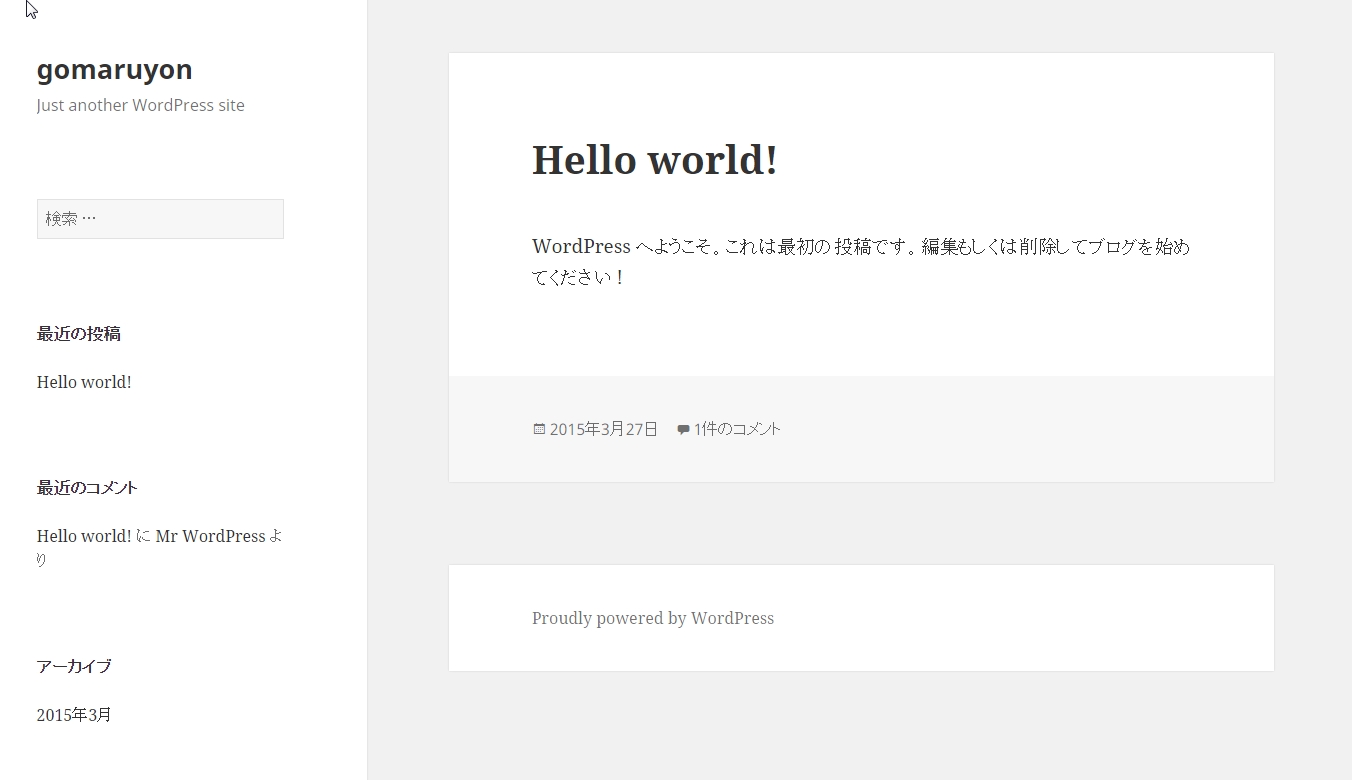
ビフォー

アフター


どこを変えたか
- Stinger5のテーマを入れる
- SIMPLESTERの子テーマを入れる
- ヘッダー(一番上のタイトルとかロゴの部分)タイトルを画像
- メニュー追加
- 全体的に少し横幅広く
- 背景追加
- トップページの記事を二列
- 記事の画像大きく
- 何分で読めるかわかるようにした
- SNSボタン追加と変更
- フッター(サイト一番下の場所)3列に。あとなんか色々そこに突っ込んだ

管理人もいじり過ぎてどこをどういじったか結構忘れてるお
でもこれほとんどコピペで出来ちゃったから驚き
ググればなんでも出るし、後々ここに書いていくお
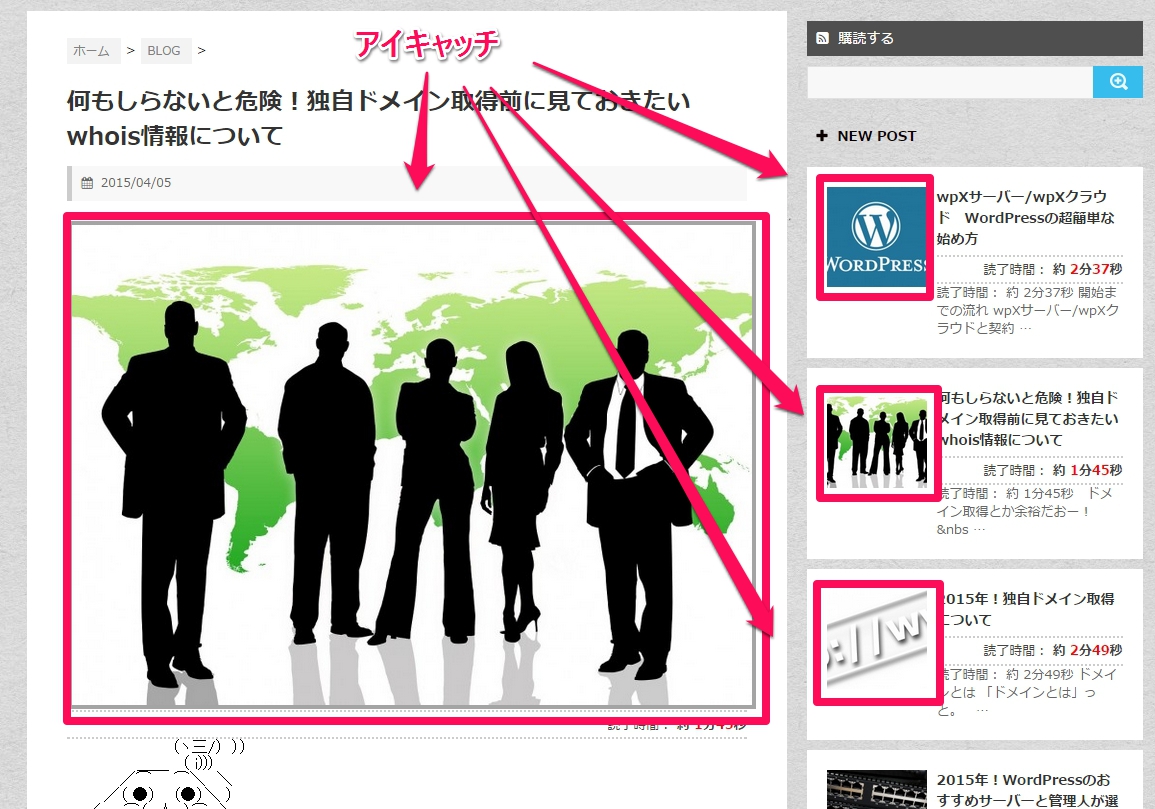
記事中ビフォーアフター
ビフォーがなかったアフター

どこを変えたか
- アイキャッチを記事に表示
- 何分で読めるかわかる
- ↓h3の見出し変更このチェックマークのやつ

他変えた場所
- Facebook登録
- Twitter登録
- どちらも記事を書いたら自動投稿してくれるようにした
- プラグイン色々突っ込んだ

1週間でやっと慣れはじめた感じ
ブログって勝手が分かるまで大変
数年前の無料ブログと比較するとWordPressは慣れればかなりやりやすい。
慣れるまでが時間かかるんだよなあ
💡Amazonおすすめキャンペーン
音楽1億曲以上聴き放題!最高の読書BGM【Amazon Music Unlimited】
学生は入らないと損!タダ同然でいろいろ使い放題のPrimeスチューデント
動画・音楽・写真保存・送料無料など特典多数
映画・アニメ・ドラマ大量見放題、音楽聴き放題、写真オリジナル画質で保存し放題、金額関係なく送料ほぼ全部無料!ポイント還元!など常時利用可能
忙しい人必見!耳で聴く本Audibleなら運転中でも満員電車でも本が読める!
ラインナップは小説・ラノベ、ビジネス、教養、自分磨き、堀江貴文、実用書、英語・語学、などオールジャンル。プロの声優や俳優による朗読なので内容がスッと頭に入ってくる。
Amazonって “0円” で買えるものあるって知ってた?