wpXサーバー、wpXクラウドを使ってる人は本当に少しのことをするだけでWordPressの読み込み表示速度が劇的に変わります!
プラグインに頼らない!サーバー移転しただけでは遅いor同じくらいの速さですが、wpXにあるすごい機能を設定すると“すごい高速化”します!
SEOにも影響するというのに管理人は実践するまで知らなくて今まで設定していませんでした。
もくじ
wpXは速い

そう言われていますが設定してない人は“遅い”
どれくらい早くなるかというと
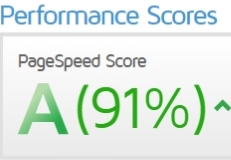
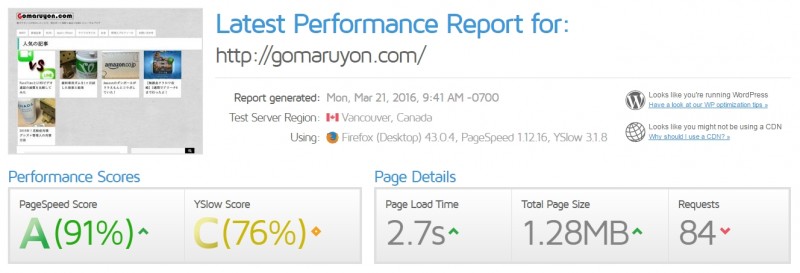
GTmetrix
「GTmetrix」のPageSpeed Scoreが「C」から「A」になる!

くらい変わる。10%以上は確実に上がると思います。
遅い遅いって言ってる人きっと設定してないはず。開くの遅くてストレスだったり、SEO対策にもなるのでやってみましょう。
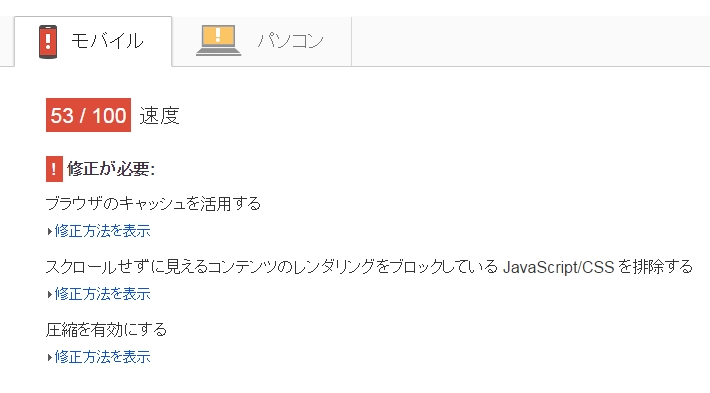
Google Developers PageSpeed Insights
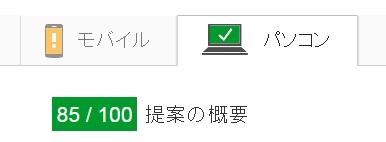
「Google Developers PageSpeed Insights」では


改善前
モバイル:52/100
PC:62/100


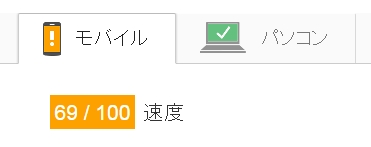
改善後
モバイル:69/100(+17)
PC:85/100(+23)
ここまで変わる。もう満足レベルだと思います。
キャッシュ系プラグインは使用禁止
管理人は使っていません。wpXで使うとサイトが真っ白になったりするので避けること。
「Jetpack」の「Photon」「W3 Total Cache」などは入れないようにしましょう。
また、「CloudFlare」等も必要ないので管理が楽です。
3つの改善方法
全部バックアップ不要だが・・・念の為バックアップは取っておいたほうが良いと思う。責任は持てないよ!
ちなみに全部簡単に初期状態に戻す事が出来るので初心者も安心。
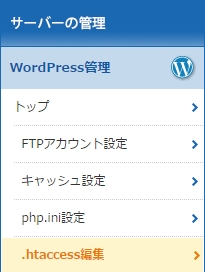
.htaccessの編集
wpXでは管理画面から編集出来る


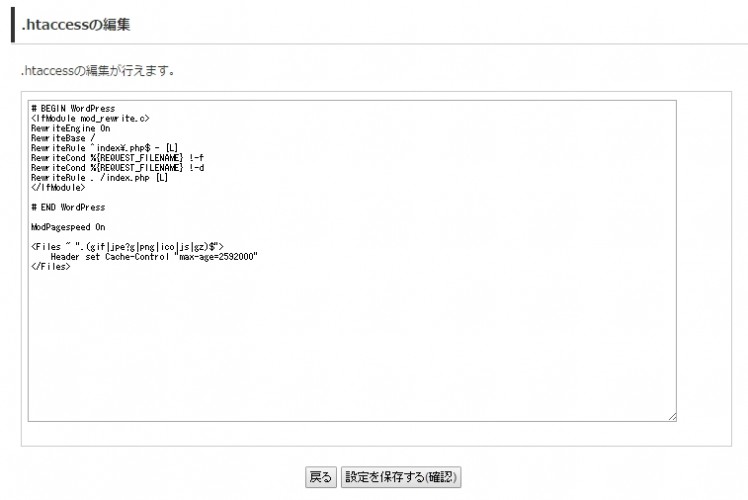
編集画面に行くと色々出てくるけど“一番下に文を追加”するだけで良い。
<Files ~ “.(gif|jpe?g|png|ico|js|gz)$”>
Header set Cache-Control “max-age=2592000”
</Files>
1行目にファイルの種類を指定します。cssは割りと頻繁に触るので対象にしていません。jpe?gはjpg、jpegの両方を意味します。
2行目にキャッシュの有効期限を指定します。「2592000」は秒数で30日を表します。お好みで調整してください。
情報源: 意外と簡単!htaccessにキャッシュ設定してブログを高速化する方法
設定保存で終わり!
サイトの表示おかしくなったら再度編集して上記文を消せばいいだけ。安全。
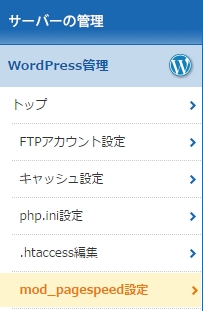
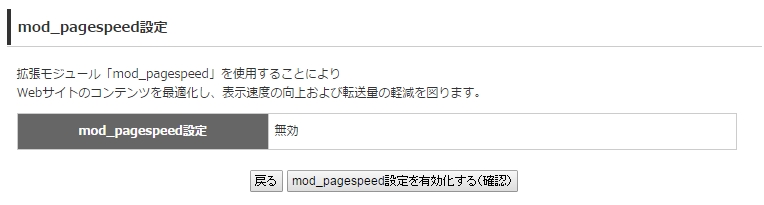
mod_pagespeed設定
これもまたwpxの管理画面から。それも1クリックで終わるよ!


これを有効化するだけ!ね?簡単でしょ?
これもサイトの表示おかしくなったら無効にすればいいだけ。安全。
ここに来て初のプラグイン「Lazy Load」
このプラグインはすごい簡単に言うと「画像を一気に表示させなくさせる」プラグイン。
このブログでも使っているのでわかると思うが、記事を開いて画像が「ふわっ」と表示されるのがこのプラグイン。
「記事を開く→文字読み込み&画像も全部読み込み→開く」
というのが
「記事開く→文字読み込み→開く→スクロール毎に画像読み込み」
という感じですぐ記事を開いてくれてオススメ。

WordPressのプラグインからインストールします。


有効化!

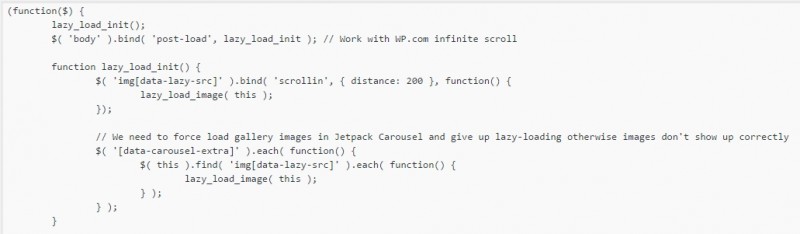
「Lazy-Load/js/Lazy-Load.js」の、distance : 200 を、「400」に変更してください。

保存して終わり。
これもサイトの表示おかしくなったらプラグイン停止すればいいだけ。安全。
まとめ
なんか遅いなあ・・・とか思って色々実践したらすごい効果でした!
おまけに不要なプラグインは削除しておくとより早くなるので実践してみてください。
音楽1億曲以上聴き放題!最高の読書BGM【Amazon Music Unlimited】
学生は入らないと損!タダ同然でいろいろ使い放題のPrimeスチューデント
動画・音楽・写真保存・送料無料など特典多数
映画・アニメ・ドラマ大量見放題、音楽聴き放題、写真オリジナル画質で保存し放題、金額関係なく送料ほぼ全部無料!ポイント還元!など常時利用可能
忙しい人必見!耳で聴く本Audibleなら運転中でも満員電車でも本が読める!
ラインナップは小説・ラノベ、ビジネス、教養、自分磨き、堀江貴文、実用書、英語・語学、などオールジャンル。プロの声優や俳優による朗読なので内容がスッと頭に入ってくる。
Amazonって “0円” で買えるものあるって知ってた?