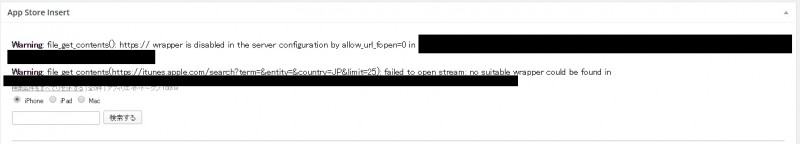
App Store InsertでWarningエラーが出た・・・なんだこれは・・・。
自分のメモとして残しておきます!
ブログ書いてる人はメモとしてブログに残しておくと皆の役にも立って一石二鳥だよ!
このページに辿り着いたということはApp Store Insertはインストール済みだと思うのでそれを前提で話します。
エラーの対処法

な、なにこれ・・・と思ったらどうやらwpxサーバー、wpxクラウドを使ってる人特有の症状らしい。
セキュリティ的な意味でしっかりしてるせいなのかどうなのか・・・守ってくれているということで良いとしておこう。

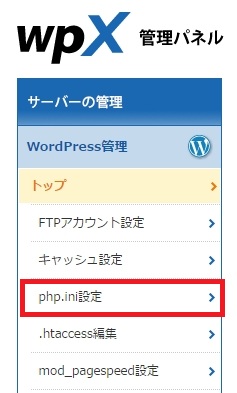
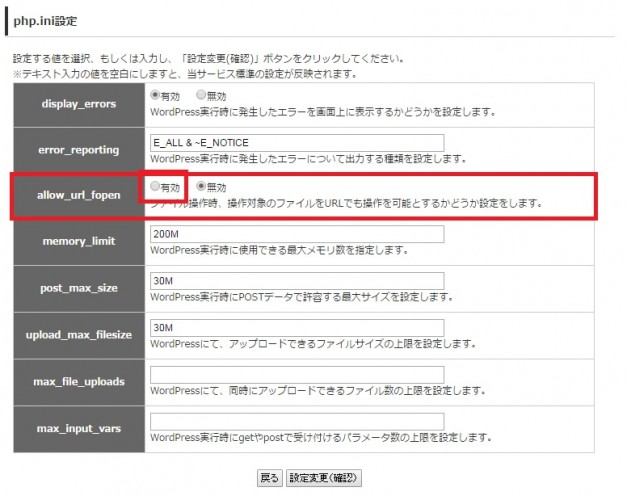
wpxの管理パネルからphp.ini設定を開きます。

allow_url_fopenを「有効」に変えます。

設定変更(確定)!

うおお・・・治った!!!

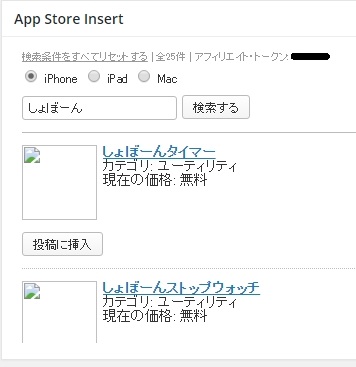
さて検索検索・・・ファ!?次は画像がない!?

画像が表示されないときの対処法
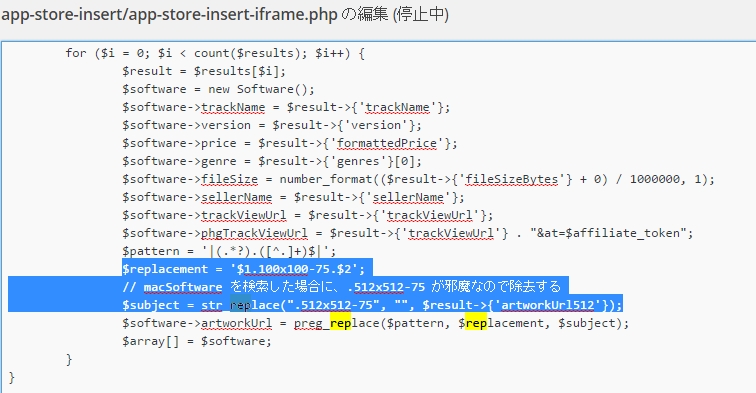
App Store InsertのPHPを修正します!


該当のファイルは「app-store-insert/app-store-insert-iframe.php」です。
書き換える部分は下記の部分です。
変更前
$replacement = ‘$1.100×100-75.$2’;
// macSoftware を検索した場合に、.512×512-75 が邪魔なので除去する
$subject = str_replace(“.512×512-75”, “”, $result->{‘artworkUrl512’});変更後
$subject = str_replace(“.512×512-75”, “”, $result->{‘artworkUrl512’});
if(preg_match(“/thumb/”,$subject)){
$replacement = ‘$1.$2’;
}else{
$replacement = ‘$1.100×100-75.$2’;
}これで参照するファイル名の書き換えはOKです。
情報源: App Store Insertでアイコン画像が表示されない問題を解決!【ブログカスタマイズ】 | ガジェニュー

ふおおお表示されたよー!
音楽6500万曲以上聴き放題今なら3カ月間無料!最高の読書BGM【Amazon Music Unlimited】(5/11申し込み分まで)
4カ月目からは会費月額Prime780円、非Prime980円。いつでも退会OK
⇒Amazon Music Unlimitedで聴ける曲まとめ、⇒欅坂46、⇒クラシック、⇒アニソン、⇒ヤバイTシャツ屋さんなど
学生は入らないと損!タダ同然でいろいろ使い放題のPrimeスチューデント【無料体験期間6カ月】
無料で6ヶ月も見れるってすごい!大学生・高校生誰でもOK!
動画・音楽・写真保存・送料無料など特典多数
映画・アニメ・ドラマ大量見放題、音楽200万曲以上聴き放題、写真オリジナル画質で保存し放題、金額関係なく送料ほぼ全部無料、PCソフト割引、紙の本3冊同時購入で最大10%ポイント還元など常時利用可能
忙しい人必見!耳で聴く本Audibleなら運転中でも満員電車でも本が読める!30日間無料体験あり
無料体験終了後は月額1500円だがいつでも解約OK!!
ラインナップは小説・ラノベ、ビジネス、教養、自分磨き、堀江貴文、実用書、英語・語学、などオールジャンル。プロの声優や俳優による朗読なので内容がスッと頭に入ってくる。
たった299円で3カ月間200万冊以上本読み放題【Kindle Unlimited】Prime会員限定キャンペーン実施中
必要ないと思えばいつでも解約OK!!
⇒Kindle Unlimitedで読み放題の本一覧、対象はマンガ・小説・ビジネス・実用書・雑誌など多数。万が一自分に合わなければいつでも退会可能。Kindle端末がなくてもスマホやPCの無料アプリで読めます。
Amazonって “0円” で買えるものあるって知ってた?